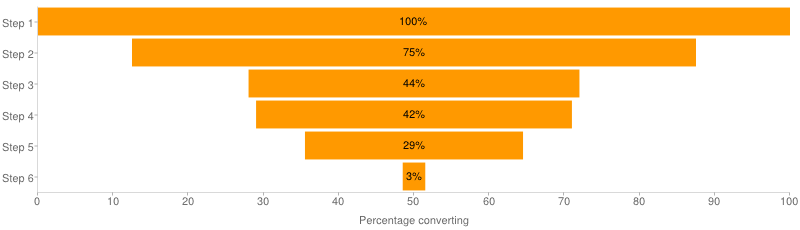
Recently I came across this excellent way of visualizing a funnel. It’s simple, informative and it doesn’t look like a freaking funnel (with neck and all).

The only negative property of it is that it’s implemented with Google Charts API. Sure, it’s free and pretty, but it’s also an external service call and a dependency. Today I’ll show you how to make this kind of charts yourself in your charting library (I’ll be using highcharts.js).
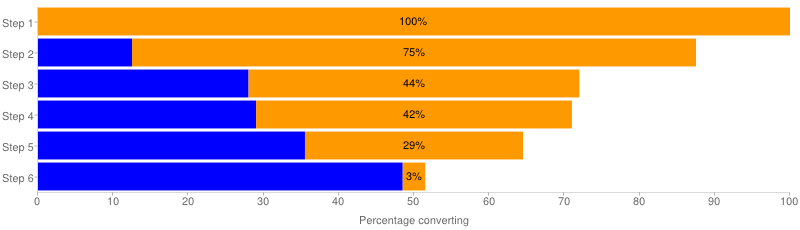
This can be done with any charting library that supports stacked bar charts. Because that’s what it is, a stacked bar. The trick is that one of the stack parts is invisible and serves as a padding. Look:
You see, the basic idea is pretty simple. The only hard part is to translate into series of commands to your charting lib. I have made a small function for myself that does creates a series for highcharts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | |
Later we use this function in a chart definition:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
Here’s my final result which I’m happy with and which is going from proof-of-concept to active development.