Virtually in every project you have to do some UI mockups. I mean, if you have some methodology, you are a team and you are serious about your project.
In my past experience I have tried different ways of creating mockups:
- hand-drawn pictures;
- hand-drawn pictures, photographed with digital camera and inserted into requirement doc;
- Visio documents (duh!);
- some actual code.
While the last way serves some extra purposes (other than creating mockup itself), it takes a lot of time. And sometime you just need to share with others a picture you have in your head. Ways #1 and #2 serve very well, but have one major disadvantage: if you want to modify a picture, you have to redraw it from scratch (or make a mess from the original one). And yeah, Visio way does more harm than good: it takes enormous time to create a picture and then you often “forget” to update a mockup, because you don’t want to launch that app again.
So, what options do we have?
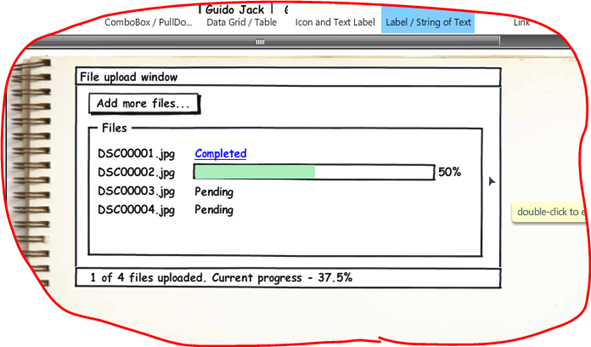
Recently I discovered an excellent piece of software, called Balsamiq Mockups. It is simple, effective and nice looking. It requires zero learning time. For example, I tried to create something for my personal project, yet another photo gallery. And I got this mockup ready in exactly 6 minutes after I started the demo:
Impressions: product - great, support - fast and fully satisfying, overall - have to get one.
Also I want to quote Charles William Stanton here:
Before, I was doing far too little GUI “prototyping” because either the results weren’t reusable or the effort took too long; now I fear I may be doing too much because it’s just that much fun.
Go to the product web site and see it for yourself.